Cómo Funciona la Propiedad Posición en CSS - Ejemplos Prácticos

En este artículo, exploraremos cómo funciona la propiedad posición en CSS y cómo podemos utilizarla para crear diseños personalizados y únicos.
La propiedad posicion en css es una herramienta poderosa para controlar la disposición de los elementos dentro de un contenedor. A través de ella, podemos mover libremente los elementos en la pantalla y cambiar su comportamiento.
La propiedad position en css, en particular, nos permite ubicar los elementos en función de sus padres o hijos, lo que puede ser especialmente útil para crear interfaces responsivas y funcionales.
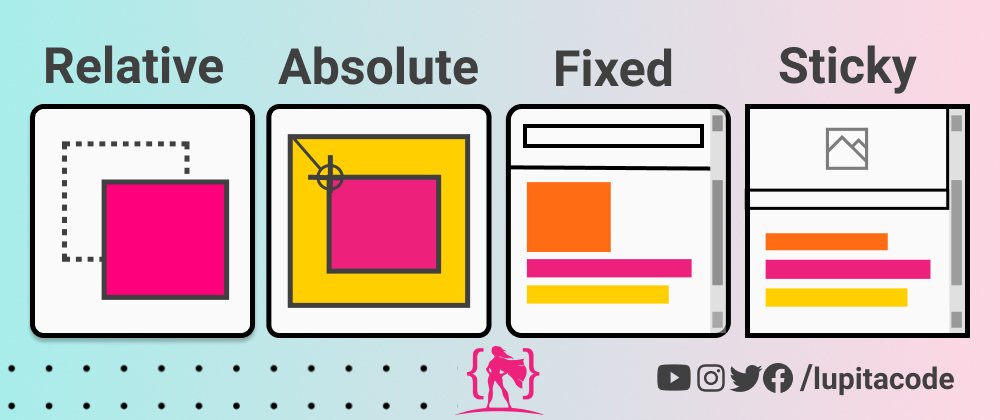
En el artículo, también proporcionaremos ejemplos prácticos de cómo aplicar la propiedad posición en diferentes escenarios, así como las diferencias entre sus valores como relativa, absoluta, fija y pegajosa.
¿Qué es la propiedad posición en CSS?
La propiedad posición en CSS es una herramienta fundamental para controlar el lugar de los elementos dentro de un documento HTML. Con ella, podemos decidir dónde se colocará un elemento en la pantalla, independientemente de su orden natural en el código.
Una de las características más destacadas de la propiedad posición es que permite desvincular a los elementos del flujo natural del contenido del HTML. De esta manera, podemos mover un elemento a una ubicación específica dentro de la página, lo que ofrece mucha flexibilidad al diseñar páginas web y aplicaciones.
Posiciones relativa y absoluta: diferencias y ejemplos
La propiedad position en CSS es una herramienta poderosa para crear diseños únicos y personalizados, pero ¿cómo funcionan las posiciones relativa y absoluta? Ambas son fundamentales para cualquier diseñador web que desee controlar el comportamiento de sus elementos.
Posición Relativa:
La posición relativa permite mover un elemento con respecto a su posición normal. Esto significa que el elemento original se mantiene en la pantalla, pero puedes cambiar su ubicación utilizando las propiedades top, bottom, left y right. Por ejemplo, si establecemos la propiedad position de un elemento como "relative" y la propiedad left como 10px, el elemento se moverá 10 pixeles hacia la izquierda de su posición original.
Posición Absoluta:
La posición absoluta, por otro lado, permite posicionar un elemento independientemente de su contexto. Esto significa que el elemento puede superponerse sobre otros elementos, ya que no tiene en cuenta la posición de los demás. Si establecemos la propiedad position de un elemento como "absolute" y la propiedad top como 20px, el elemento se ubicará 20 pixeles desde la parte superior de su contenedor, independientemente del contenido restante.
La elección entre posiciones relativa y absoluta depende del diseño que estés tratando de lograr. Si deseas mantener el control sobre los elementos en relación con sus contenidos, la posición relativa es una excelente opción. Sin embargo, si deseas crear un efecto especial o independizar completamente un elemento de su contexto, la posición absoluta es la forma de hacerlo.
La clave para dominar las posiciones relativa y absoluta reside en comprender cómo funcionan y cómo pueden aplicarse en diferentes escenarios. Con práctica y experimentación, podrás lograr efectos increíbles con tu código CSS.
Uso de top, bottom, left y right en la propiedad posición
Cuando se utiliza la propiedad position en CSS, es importante recordar que hay cuatro propiedades adicionales que pueden ser utilizadas para controlar la ubicación de un elemento: top, bottom, left y right. Estas propiedades se utilizan en conjunto con la propiedad position para especificar la posición del elemento dentro de su contenedor padre.
La propiedad top se utiliza para especificar la distancia desde el borde superior del contenedor padre hasta el borde superior del elemento. De manera similar, la propiedad bottom se utiliza para especificar la distancia desde el borde inferior del contenedor padre hasta el borde inferior del elemento. Por otro lado, las propiedades left y right se utilizan para especificar la distancia desde el borde izquierdo o derecho del contenedor padre hasta el borde izquierdo o derecho del elemento.
Aquí te dejo algunos ejemplos prácticos:
- Si deseas colocar un elemento en la esquina superior derecha de una caja, puedes utilizar
position: absolute,top: 0yright: 0. - Para colocar un elemento en la esquina inferior izquierda de una caja, puedes utilizar
position: absolute,bottom: 0yleft: 0.
Posición fija (fixed): aplicaciones y ejemplos prácticos
La posición fija, una de las opciones disponibles para la propiedad posición en CSS, es ideal para elementos que deben permanecer visibles y accesibles incluso cuando el usuario navega dentro del sitio web o app.
Esta opción se utiliza comúnmente en menús de navegación, logos y otros componentes importantes que requieren ser siempre visibles. Al establecer una posición fija, el elemento queda anclado a su lugar especificado, independiente del resto del contenido.
Sticky position: características y uso en diseño web
La propiedad position en CSS permite a los desarrolladores mover elementos en la pantalla de maneras creativas. Una de las opciones más interesantes es la posición fija o "sticky", que combina características de la posición relativa y absoluta.
La propiedad sticky tiene como función principal mantener un elemento visible en cualquier momento, incluso cuando se navega por una página web con mucha información. Esto puede ser muy útil para elementos como navegadores menús, botones de acción o incluso cajeros de búsqueda que deben permanecer visibles a lo largo de la experiencia del usuario.
Para lograr esto, el navegador debe identificar un elemento específico y "atarlo" al documento con respecto a la posición del elemento. En otras palabras, cuando se alcanza una determinada posición vertical, el navegador fijará ese elemento en esa posición relativa al documento principal.
Ejemplos avanzados de propiedades de posición en CSS
Ejemplo 1: Creando un menú desplegable con propiedades position y float.
A continuación, te mostramos cómo crear un menú desplegable que se adapte a diferentes anchuras de la ventana. Para ello, utilizaremos la propiedad position junto con el método "float". El menú se mostrará siempre al final del bloque contenedor. Propiedad position en CSS, cuando no hay un padre definido, puede causar problemas.
```css
.menu {
position: absolute;
right: -200px;
background-color: #f9f9f9;
}
mostrar-menu {
float:right;
}
```
Ejemplo 2: Creando un header con una imagen de fondo que se mantenga en su posición a pesar de la página scroll.
A continuación, te mostramos cómo crear un header con una imagen de fondo. El efecto será que el usuario no podrá hacer scroll mientras esté dentro del header, por lo que no hay problema al utilizar position css fijo aquí.
css
.header {
position: fixed;
top: 0;
width: 100%;
}
Ejemplo 3: Crear un efecto de zoom para elementos utilizando CSS position
Aquí tienes el último ejemplo. Se utiliza position css, es decir la posición absolute. Se muestra cómo los elementos pueden parecer cambiar cuando se mueven a una nueva ubicación en pantalla.
Problemas comunes al usar la propiedad posición y soluciones
Uno de los problemas más comunes al trabajar con la propiedad position en CSS es el uso incorrecto de las posiciones relativa y absoluta. Esto puede llevar a elementos que se superponen o no se mueven como esperamos.
Por ejemplo, si tenemos un contenedor padre con una posición fija y dentro de él un elemento hijo con una posición relativa, pero sin una clase padre establecida para referencia, el elemento hijo se comportará como si tuviera una posición absoluta en relación al documento entero, lo que puede ser no deseable.
Para evitar este problema es recomendable siempre establecer la posición de los contenedores padre y utilizar elementos hijos con posiciones relativas o absolutas según sea necesario.
Otro problema común es el uso de position en css sin considerar las posibles interacciones con otros elementos del DOM, como elementos flotantes o flexbox. Esto puede llevar a comportamientos inesperados y difíciles de debugear.
Conclusión
La propiedad posición en CSS, a medida que avanzamos en nuestro diseño, se vuelve cada vez más importante para crear experiencias únicas y personalizadas para nuestros usuarios. Al entender cómo funciona esta herramienta poderosa, podemos aprovechar sus posibilidades y crear elementos que interactúan de manera innovadora con el usuario.
En este artículo, hemos explorado las diferentes formas en que la propiedad posición en CSS puede ser utilizada para lograr efectos visuales únicos. Desde la posición relativa y absoluta hasta la fija y pegajosa, cada una tiene su propio uso específico y comportamiento.
La propiedad position en CSS, si se utiliza correctamente, puede ser una herramienta muy valiosa para cualquier diseñador web. Al comprender cómo funciona, podemos aprovechar sus posibilidades y crear diseños que interactúen de manera innovadora con el usuario, lo que a su vez puede llevar a una mejor experiencia del usuario.
Si quieres conocer otros artículos parecidos a Cómo Funciona la Propiedad Posición en CSS - Ejemplos Prácticos puedes visitar la categoría Programacion.
Deja una respuesta

Contenido que te pude interesar