Cómo usar Propiedad de Posición en CSS | Alinear Elementos con Fácilidad

La propiedad de posición CSS es una herramienta fundamental para cualquier desarrollador web, ya que nos permite controlar la posición de nuestros elementos en relación con su contexto.
Al entender cómo funciona esta propiedad, podremos alinear los elementos con facilidad y crear layouts más complejos.
¿Qué es la propiedad de posición en CSS?
La propiedad position en CSS se utiliza para posicionar elementos en relación con su posición normal o con respecto a otros elementos. Esta propiedad permite crear diferentes efectos visuales, como superposición de elementos o centrado de contenido.
El uso adecuado de la propiedad position es fundamental para lograr un diseño web sólido y escalable. Al entender cómo funciona esta propiedad, puedes alinear elementos con facilidad y crear layouts más complejos sin necesitar demasiadas reglas CSS adicionales.
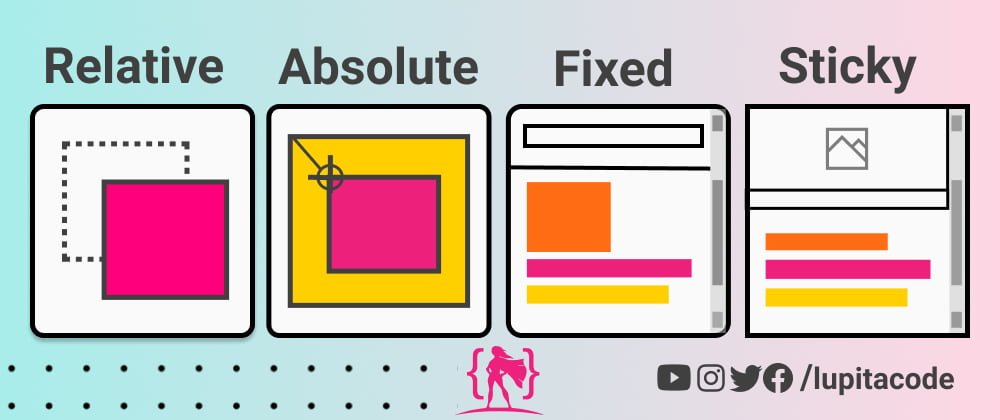
La propiedad position tiene diferentes valores que se pueden utilizar dependiendo del efecto deseado: static, relative, absolute, fixed y sticky. Cada uno de estos valores te permite personalizar la posición de tus elementos en el documento HTML.
Al elegir la adecuada position css, podrás lograr una mejor organización visual para tu contenido, haciendo que sea más fácil leerlo e interactuar con él.
La elección correcta de esta propiedad depende del contexto y los requisitos específicos de tu proyecto web. Por ejemplo, si necesitas superponer un elemento sobre otro o centrar un contenido en la pantalla, es importante elegir el valor adecuado para lograr el efecto deseado sin sobrecargar a tu documento HTML.
Tipos de posiciones en CSS: static, relative, absolute, fixed y sticky
La propiedad static es el valor por defecto de la propiedad position css. Los elementos que tienen esta posición se comportan como si no tuvieran ninguna otra posición distinta, siguiendo su orden natural dentro del documento. Sin embargo, con la introducción del uso de position css, muchos desarrolladores han dejado de usarla.
La propiedades relative y absolute, permiten al elemento en cuestión cambiar de posición, o moverse por el contexto. Algunas veces estos valores no funcionan bien porque si un padre tiene una posición absoluta entonces sus hijos tendrán una posición estática para que su movimiento esté relacionado con ellos.
La propiedad fixed es igual a la absolute pero solo se puede usar en el elemento html y es similar a los marcos de navegación, siempre permanecerá en la pantalla, incluso si hay más elementos debajo de ella.
Propiedades auxiliares: top, right, bottom y left
Cuando utilizamos la propiedad position en CSS para posicionar un elemento, también podemos utilizar propiedades auxiliares como top, right, bottom y left para establecer las coordenadas del elemento.
La propiedad top especifica la distancia entre el borde superior del contenedor y el borde superior del elemento. Por ejemplo: .elemento { position: relative; top: 20px }. Si se omite, por defecto es cero (0).
El valor de la propiedad right, establece la distancia desde el borde derecho del contenedor al lado derecho del elemento y funciona exactamente igual que top.
Cómo usar position: relative para cambiar la posición predeterminada
Algunas veces, necesitas posicionar un elemento específico de su ubicación normal, pero sin eliminarlo completamente del flujo del documento. Es en esos momentos donde position css se convierte en tu mejor amigo. Uno de los valores más populares para la propiedad es relative, que permite cambiar la posición predeterminada de un elemento sin sacarlo del flujo.
La propiedad position: relative funciona cambiando la posición predeterminada de un elemento, pero no eliminándolo del flujo normal del documento. Esto significa que otros elementos seguirán a su alrededor como si el elemento original aún estuviera en su ubicación original. Al usar position css con este valor, puedes crear una sensación de profundidad y jerarquía en tu diseño.
Cómo usar position: absolute para eliminar el elemento del flujo normal
Cuando utilizamos la propiedad position: absolute, estamos eliminando al elemento de su lugar natural dentro del flujo normal del documento HTML. Esto significa que el navegador ya no considerará al elemento en cuestión cuando esté posicionando otros elementos.
En otras palabras, un elemento con position: absolute se posicionaría sobre cualquier otro elemento que haya sido definido anteriormente, incluso si éste tiene su propia posición absoluta. Por lo tanto, es importante tener cuidado a la hora de utilizar esta propiedad, especialmente en combinación con otros valores de la propiedad position como relative o fixed.
Cómo usar position: fixed para crear elementos fijos
La propiedad position es una herramienta potente en CSS que te permite alinear elementos de manera intuitiva dentro del flujo normal de un documento html. Al utilizar position: relative, podemos cambiar la posición predeterminada de un elemento, pero hay otro valor que nos permitirá crear elementos fijos en cualquier parte de nuestra página. Esto es posible gracias a la propiedad position: fixed, una herramienta muy versátil y poderosa en CSS.
Al establecer position: fixed, el elemento deja de ser parte del flujo normal y queda fijo en su lugar. Es decir, no se ajustará según sea la ventana o el dispositivo con el que se esté navegando. Esto significa que un elemento con posición fija será visible y accesible en cualquier momento, independientemente de la cantidad de elementos superpuestos a él. Esta propiedad es muy útil para crear elementos como encabezados, menús de navegación o incluso controles de forma fija que no cambien según la navegación en el documento web.
Al utilizar position: fixed, puedes evitar que los elementos se ajusten cuando otros sean añadidos o modificados. Esto puede ser especialmente útil para elementos que deben permanecer visible y accesible a lo largo de todo el documento, sin importar cuántos elementos hayan sido agregados o modificado en su lugar.
Cómo usar sticky para crear elementos que se adhieren al contenido
La propiedad posición css, especialmente sticky, permite crear elementos que mantienen su posición relativa a un contenedor padre o incluso al navegador en general.
Al establecer la propiedad position: sticky, los desarrolladores pueden indicar cuándo y cómo un elemento debe "pegarse" a su contenedor. Esto es muy útil para implementaciones como barras de navegación o encabezados que deben permanecer visibles mientras se navega a través del sitio.
Para crear una barra de navegación, por ejemplo, se puede establecer position: sticky en el elemento correspondiente y con la propiedad top establecida en 0. Esto hará que la barra siga a su contenedor principal mientras esta se mueva hacia abajo.
Conclusión
La propiedad position CSS es una herramienta poderosa que te permite controlar la posición de tus elementos en un documento HTML. Al entender cómo funcionan las diferentes opciones de posición (relativa, absoluta, fija y pegada), podrás crear diseños más complejos y atractivos con facilidad.
La propiedad position es una parte integral del lenguaje CSS y ha sido ampliamente adoptada por la comunidad web. Al dominarla, podrás tomar tu diseño al siguiente nivel, creando experiencias de usuario más intuitivas y agradables para tus visitantes.
Si quieres conocer otros artículos parecidos a Cómo usar Propiedad de Posición en CSS | Alinear Elementos con Fácilidad puedes visitar la categoría Programacion.
Deja una respuesta

Contenido que te pude interesar