Espacio en HTML - Cómo Agregar Espacios

En este artículo, nos enfocaremos en explicar cómo agregar espacios en HTML, un aspecto importante al trabajar con texto en la web.
Algunas personas pueden preguntarse, ¿qué diferencia hay entre un simple espacio vacío y html space? Pues bien, existen diferentes tipos de espacios que se pueden utilizar en HTML para lograr efectos visuales específicos.
Existencias varias opciones para agregar espacios
En HTML, puedes utilizar diferentes formas de agregar espacios en tu código. Aunque es fácil olvidarlo, hay varios tipos de espacios que se pueden usar y cada uno tiene una función específica.
Algunas veces, necesitas algo más que un simple space (espacio) para separar o alinear texto. Por eso, existen varias opciones: el em space, por ejemplo, es mayor que el espacio estándar. También tenemos el en space, que es aún más grande y puede ser útil para ajustar la distancia entre palabras u otras formas de texto.
Hay muchas otras posibilidades, pero te menciono algunos detalles importantes sobre cómo se pueden usar estos espacios en tu código HTML.
Espacio estándar (20)
El espacio estándar, también conocido como espacios entre palabras, es el elemento más comúnmente utilizado para agregar una separación entre textos en HTML. Su valor es de 20 en ASCII, lo que significa que cada vez que se utiliza este carácter se agregará un salto de dos caracteres en la pantalla.
En el contexto del código HTML, utilizar el espacio estándar puede ser muy útil, especialmente cuando deseas separar información importante y hacer que los textos sean más legibles. Además, el espacio entre palabras también juega un papel crucial al momento de dar formato a los bloques de texto en una página web.
A diferencia de otros caracteres que pueden usarse para agregar distancias entre textos, como tabuladores o saltos de línea, el espacio estándar se utiliza principalmente para dar un aspecto más agradable y fácil de leer en las páginas web.
Otras opciones de espacios más pequeños
Además del espacio estándar, existen otras tres opciones de espacios más finas que se pueden utilizar en HTML. Estas son el Em space, el En space y el Thin space. Por lo general, estos espacios se utilizan para crear un poco más de separación entre palabras o caracteres sin llegar a un espacio estándar.
El Em space, por ejemplo, es igual al ancho de una letra "M", mientras que el En space es la mitad de ese valor. En cuanto al Thin space, tiene un ancho aún menor. Es importante destacar que estas opciones se pueden utilizar en conjunción con el espacio estándar para crear diferentes tipos de espacios personalizados en tu código HTML.
Simbolo del espacio en HTML ( )
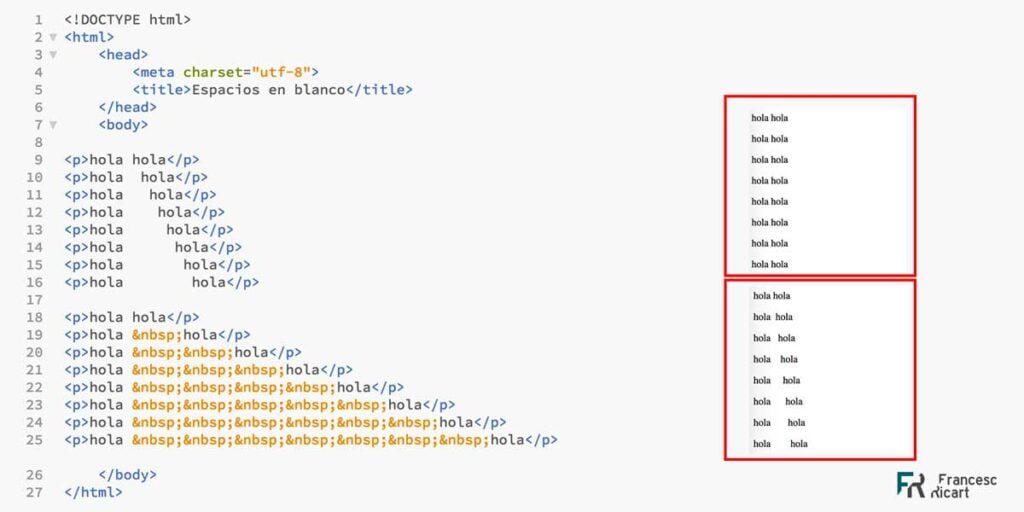
En HTML, el símbolo del espacio se puede representar utilizando el código . Este código es especialmente útil cuando deseamos agregar un espacio a una tabla o a cualquier otro elemento sin que sea interpretado como separación entre celdas. Es importante tener en cuenta que el no es un carácter de espacio simple, sino una forma de representar un espacio con un valor de HTML Space.
El uso del es muy común para crear un pequeño espacio y dar a entender mejor el contenido, especialmente cuando se trabaja con textos cortos o cuando se necesita un poco de distanciamiento entre las palabras. Esto puede ser especialmente útil en tablas u otros elementos donde el HTML space es crucial para mantener la estructura y fácil comprensión del contenido.
El es una herramienta versátil que permite agregar un espacio a nuestros diseños de HTML Space, facilitando la legibilidad y comprensión de los textos en nuestro sitio web.
No es un carácter no ASCII
El espacio en HTML no es exactamente un carácter no ASCII, aunque a primera vista podría parecerlo debido a su simplicidad. En realidad, el espacio en ASCII es solo uno de los varios caracteres que componen el estándar, y en este sentido puede considerarse como un "carácter simple".
Aunque al principio podría pensarse que el espacio es un carácter no ASCII porque se utiliza para separar palabras y textos, la verdad es que sigue siendo parte del estándar. De hecho, es uno de los caracteres más simples del conjunto, lo cual puede llevar a malinterpretarlo como algo "fuera" del estándar ASCII. Sin embargo, al estar incluido dentro del estándar, se ajusta perfectamente a su definición y sigue siendo un carácter reconocido en cualquier contexto que implique la representación de textos utilizando el alfabeto latino o otros caracteres relacionados.
Al entender esto podemos apreciar mejor cómo los espacios funcionan al trabajar con espacio, ya sea en entornos de programación, escritura de código HTML o incluso simples procesos de escritura. Su simplicidad no debe llevarnos a pensar que son irrelevantes para la representación del texto; por el contrario, son fundamentales en todos los contextos donde se requiere separación de textos, como es el caso de los espacios regulares en HTML.
Espacio como solución rápida, pero..
Es importante tener en cuenta que utilizar espacios para centrar elementos HTML o crear blanco puede parecer una solución rápida y sencilla. Sin embargo, a menudo es recomendable utilizar CSS para lograr este mismo efecto de manera más precisa y controlada.
El uso excesivo del HTML space (espacio en ASCII) puede llevar a problemas de rendimiento y estructura en el código, especialmente si se utiliza repetidamente en una página. En lugar de eso, puedes aprovechar la flexibilidad de CSS para centrar elementos o crear blancos personalizados, lo que te dará más control sobre la forma en que se presentan tus contenidos en la pantalla.
Caracteres que imitan un espacio pero no sonlo
Existen algunos caracteres en HTML que pueden confundirse con el espacio simple, pero tienen propósitos específicos. Uno de ellos es el carriage return, conocido como New Line. Este caracter se utiliza para saltar a la siguiente línea y crear un salto de página.
Estos caracteres pueden ser especialmente engañosos si no tienes experiencia en edición de código HTML, ya que su apariencia puede parecer similar a un espacio simple en algunos contextos, lo que lleva a confusión. Es importante recordar que los caracteres como el New Line y Tab Character tienen usos específicos y diferentes al de los espacios en blanco.
En HTML, hay veces en las cuales es posible utilizar estos caracteres con un efecto sorprendente en la visualización de una página web. Por ejemplo, si utilizas el código <br>, no estás creando espacio como lo harías en otras situaciones pero sí estás generando un salto a otra línea.
Si quieres evitar cualquier confusión o error al trabajar con estos caracteres en tu HTML, asegúrate de entender bien su función antes de aplicarlos.
Diferencias clave entre los diferentes tipos de espacios
Espacio estándar (20)
El espacio estándar es el más comúnmente utilizado en HTML y su valor es 20 en ASCII. Es fácilmente reconocible a simple vista, pero es importante recordar que no siempre se aprecia en todos los formatos de impresión.
### Otras opciones de espacio finas
Existen otras tres opciones de espacios más finas que el estándar, como por ejemplo HTML space. Algunas aplicaciones pueden confundir un espacio html con una coma, pero su objetivo es crear mayor blancura entre palabras.
Conclusión
Agregar HTML space a tu página web es una técnica sencilla y efectiva para crear blanco y mejorar la presentación de tus contenidos.
Algunas veces, el espacio puede ser un elemento invisible pero crucial en nuestra experiencia de usuario. Al elegir cuidadosamente los espacios adecuados, puedes mejorar significativamente la legibilidad de tu contenido y hacer que sea más atractivo para tu audiencia.
Aunque existen muchas formas de agregar HTML space, es importante recordar que no siempre el espacio estándar (20) será suficiente. Por lo tanto, ten en cuenta las diferentes opciones disponibles y elige la que mejor se adapte a tus necesidades específicas.
Si quieres conocer otros artículos parecidos a Espacio en HTML - Cómo Agregar Espacios puedes visitar la categoría Programacion.
Deja una respuesta

Contenido que te pude interesar