Debounce JavaScript: Cómo Retrasar Funciones en JavaScript

¿Te ha pasado alguna vez presionar un botón repetidas veces sin detenerte? Esto puede requerir procesamiento adicional y provocar cierta ineficiencia en tu aplicación.
En este artículo, explicaremos cómo utilizar debounce para evitar esta situación. La técnica de retraso, que es el corazón del debounce, implica introducir una retención o pausa entre ejecuciones repetidas de una función determinada. Esto ayuda a prevenir acciones innecesarias y mejorar la experiencia del usuario.
El principal objetivo de usar el debounce es reducir el número innecesario de operaciones repetidas, al mismo tiempo mejorando la velocidad y la experiencia del usuario en tu aplicación.
¿Qué es Debounce y para qué sirve?
La función del rebote se utiliza ampliamente en el desarrollo web para evitar que ciertas acciones sean disparadas repetidas veces en un determinado período de tiempo, mejorando así la experiencia del usuario al reducir el número innecesario de operaciones. Es común encontrarla en eventos como teclas pulsadas o clics en botones.
Una aplicación principal del rebote es mejorar la eficiencia y reducir los tiempos de procesamiento de ciertas acciones, particularmente aquellas que se realizan de manera rápida consecutivamente sin detenerse. Al retrasar el disparo de dichas acciones durante un período específico de tiempo, se evita cualquier procesamiento innecesario.
Este mecanismo ayuda a reducir significativamente los tiempos de procesamiento y mejorar la experiencia del usuario al evitar ciertas operaciones que podrían resultar en una sobrecarga inmediata. Por lo tanto, es fundamental comprender su aplicación para implementarlo adecuadamente en nuestras aplicaciones web.
La función básica de debounce en JavaScript
La debounce es una técnica que se utiliza comúnmente para evitar la ejecución repetida de funciones en un determinado período, reiniciando el temporizador al realizar una acción nuevamente.
Para implementar esta función, debemos crear una clase o función que retarde cualquier nuevo disparo hasta que se complete el tiempo de espera. En JavaScript, podemos utilizar el método setTimeout() para lograr esto.
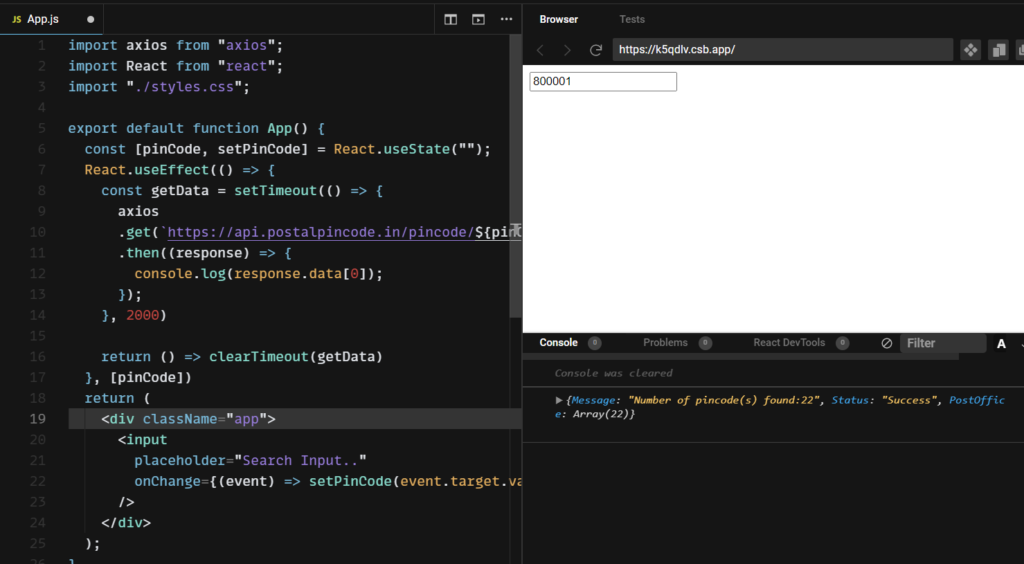
Un ejemplo básico sería tener un input donde cuando el usuario escriba algo, después de 500 ms (tiempo de retardo), se ejecutará una función determinada.
javascript
const input = document.getElementById('miInput');
input.addEventListener('input', function() {
const timeoutId = setTimeout(funcionALejecer, 500);
return () => clearTimeout(timeoutId);
});
De esta forma, al realizar un cambio en el input se retrasa la ejecución de funcionALejecer por 500 ms.
Ejemplo práctico de uso del método debounce
Para ilustrar el funcionamiento efectivo del debounce, consideremos un ejemplo sencillo donde debemos validar la cantidad de veces que se presiona una tecla específica dentro de cierto tiempo.
```javascript
// Definimos una función para realizar una acción determinada con un retraso de 500 milisegundos
function delayAction(action) {
return function() {
setTimeout(action, 500);
};
}
// Aplicamos la función debounce en un contexto de evento teclado
document.addEventListener('keydown', delayAction(function(e) {
console.log("Tecla presionada: " + e.key);
}));
```
En este caso concreto, cuando el usuario realice una acción (por ejemplo, presione una tecla específica), la función debounce introducirá un retardo de 500 milisegundos antes de procesar cualquier acción adicional.
Al presionar repetidamente la misma tecla rápidamente sin detenerse, únicamente se ejecutará la acción una vez cuando termine el tiempo específico de espera.
Implementación de debounce con un temporizador
La implementación básica de una función debounce implica usar un temporizador para pausar cualquier nuevo disparo hasta que se complete el tiempo de espera.
Para lograr esto, podemos crear una función que tome otra función como parámetro y establezca un temporizador. La función debounce, por tanto, retrasará la ejecución de la función proporcionada durante un determinado período antes de permitir su disparo.
Dicho temporizador será reiniciado cada vez que el usuario realice una nueva acción, lo cual garantiza que la función original no se llame mientras el temporizador está en curso. De esta forma, podemos prevenir ejecuciones innecesarias y mejorar así la experiencia del usuario.
Al utilizar un temporizador, podemos establecer con precisión cuánto tiempo se debe esperar antes de permitir a la función principal dispararse nuevamente, lo cual nos permite personalizar el comportamiento de nuestra implementación debounce según las necesidades específicas de nuestro proyecto.
Uso de debounce en eventos de teclado y ratón
En el desarrollo web, es común utilizar debounce para mejorar la experiencia del usuario al interactuar con interfaces como formularios, menús y botones. Los eventos de teclado y ratón, como los clicks o presiones rápidas de teclas, pueden desencadenar múltiples funciones en un corto período, lo que puede ser ineficiente.
Por ejemplo, si tienes una función que actualiza la información de un usuario cada vez que se escribe algo en el campo del formulario correspondiente. Sin debounce, esta función podría ejecutarse en rápida sucesión, generando múltiples solicitudes innecesarias al servidor.
Para abordar este problema y mejorar la eficiencia, puedes implementar debounce para pausar cualquier nuevo disparo hasta que se complete el período de tiempo definido. Este proceso permite a los desarrolladores reducir el número de operaciones repetidas, mejorando así la experiencia del usuario al interactuar con su aplicación web.
Ventajas y desventajas del uso de debounce
Las ventajas del uso del debounce son significativas, ya que reduce drásticamente el número de operaciones innecesarias, lo cual puede mejorar la velocidad de procesamiento, reducir los tiempos de respuesta y ofrecer experiencias más fluidas a los usuarios. Al evitar disparos repetidos de funciones, se minimizan las sobrecargas en los sistemas que manejan dicha información.
Por otro lado, una de las principales desventajas del uso del debounce es la potencial pérdida de instantaneidad o "sentido del momento" al realizar acciones repetidas. La demora temporal entre el disparo y la acción real puede resultar incómoda en algunas situaciones, particularmente cuando se trata de eventos que requieren una respuesta rápida.
A pesar de estas consideraciones, el uso apropiado del debounce puede ser un componente valioso para mejorar las experiencias de usuario al evitar disparos innecesarios y reducir tiempos de procesamiento.
Casos de uso comunes de debounce
Una función debounce es especialmente útil cuando se trata de eventos que se disparan en rápida sucesión, como por ejemplo, al presionar varias veces el mismo botón sin detenerse. En estos casos, la ejecución repetida de código puede requerir procesamiento adicional y provocar cierta ineficiencia.
Otro caso común es cuando se trata de eventos que se disparan mientras un usuario realiza una acción continua durante un período prolongado, como por ejemplo, al mantener presionada una tecla durante varios segundos. En estos casos, la ejecución repetida del código puede resultar innecesaria y causar problemas.
La implementación de una función debounce puede mejorar significativamente el rendimiento y reducir los tiempos de procesamiento en muchos escenarios, incluyendo eventos que se disparan debido a acciones de teclado o ratón.
Conclusión
La implementación del debounce en nuestras aplicaciones puede ser la solución perfecta para mejorar la experiencia del usuario y reducir la sobrecarga de procesamiento innecesario.
A través de una estrategia efectiva, podemos evitar el disparo repetido de funciones, logrando así un rendimiento óptimo. Al aplicar estas técnicas básicas, las retrasadas operaciones serán solo una nostalgia del pasado.
La implementación de la función debounce, nos brinda la posibilidad de mejorar nuestra aplicación y reducir la sobrecarga de procesamiento innecesario.
Si quieres conocer otros artículos parecidos a Debounce JavaScript: Cómo Retrasar Funciones en JavaScript puedes visitar la categoría Blog.
Deja una respuesta

Contenido que te pude interesar